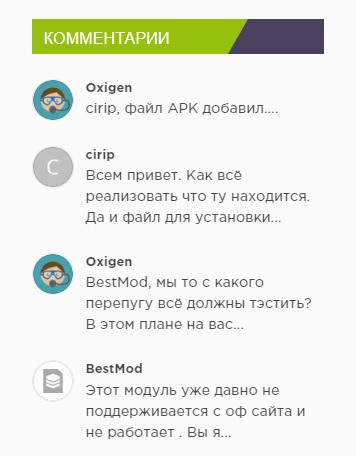
Вывод последних комментариев

Очень часто от посетителей приходит вопрос, как на сайте DLE Архив реализован вывод последних комментариев. Отвечу так: блок вывода комментариев реализован стандартным функционалом движка. Пример ниже основан с использованием шаблона Green из дистрибутива DLE 13.x.
Установка:
- Создать шаблон comments_last.tpl с содержимым:
<div class="story_line"> <a href="{news-link}-id-{id}" title="Написан {date=d/m/Y} в статье > {news-title}"> <i class="image cover" style="background-image: url({foto})"></i> <div> <b class="date">{login}</b> <span class="title">{comment limit="75"}...</span> </div> </a> </div>
- Для вывода блока, в нужном месте main.tpl добавить:
<div class="block"> {customcomments category="1-7" template="comments_last" available="global" from="0" limit="7" order="date" sort="desc" cache="yes"} </div>
где 1-7 - категории, из которых будем выводить комментарии.
где comments_last - имя созданного шаблона из пункта 1 установки.
- Готово!
Примечание от Oxigen: добавлен шаблон Green
Посетители, находящиеся в группе Гость, не могут оставлять комментарии к данной публикации.
Комментариев 7